区块链UI App设计:打造极致用户体验的秘诀

随着区块链技术的不断成熟和普及,越来越多的企业和开发者开始关注区块链UI App的设计。一个优秀的区块链UI App不仅能够提供便捷的操作体验,还能增强用户对区块链技术的信任感和使用意愿。本文将探讨区块链UI App设计的关键要素,帮助开发者打造极致的用户体验。
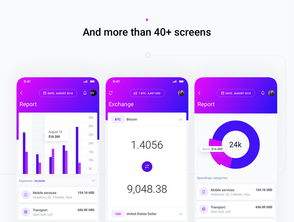
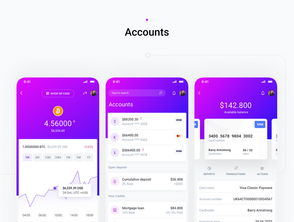
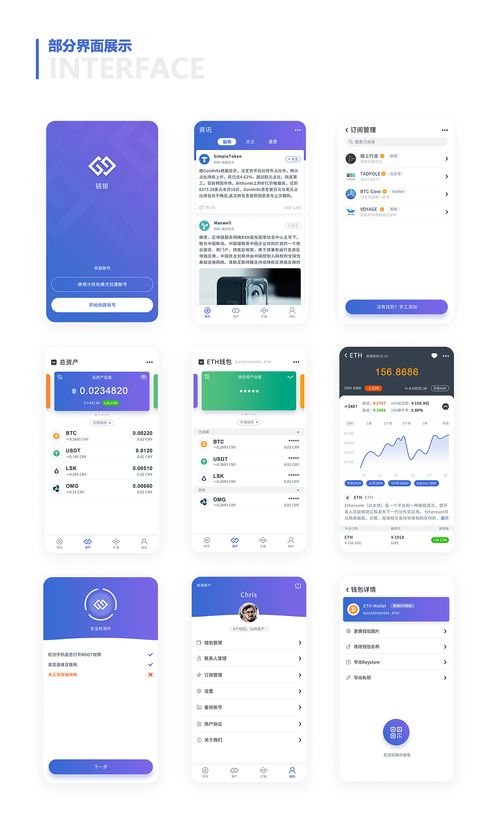
一、简洁直观的界面设计

使用清晰的图标和颜色搭配,提高视觉辨识度。
遵循统一的布局风格,使界面布局更加合理。
减少不必要的功能按钮,只保留核心功能。
二、易用性设计

提供详细的操作指南和帮助文档,帮助用户快速上手。
优化操作流程,减少用户操作步骤。
提供实时反馈,让用户了解操作结果。
三、安全性设计

采用加密技术保护用户数据。
设置多重身份验证,防止未授权访问。
定期更新安全策略,应对潜在的安全威胁。
四、个性化设计

允许用户自定义主题、字体等界面元素。
根据用户行为推荐相关功能或内容。
提供个性化设置,满足不同用户的需求。
五、跨平台兼容性设计

使用响应式设计,适应不同屏幕尺寸。
支持主流操作系统,如iOS、Android等。
优化性能,确保在不同设备上流畅运行。
六、持续优化与迭代

收集用户反馈,了解用户需求。
定期更新App,修复bug,优化性能。
关注行业动态,紧跟技术发展趋势。
区块链UI App设计是一个复杂而细致的过程,需要充分考虑用户体验、安全性、个性化等因素。通过遵循以上设计原则,开发者可以打造出极致的用户体验,提高用户对区块链技术的认知度和使用意愿。在未来的发展中,区块链UI App设计将越来越受到重视,成为推动区块链技术普及的重要力量。
