你有没有想过,想要深入了解以太坊的世界,和那些神秘的节点来一场亲密接触?别急,今天我就要手把手教你如何和以太坊节点交互,让你在区块链的世界里畅游无阻!
一、初识以太坊节点

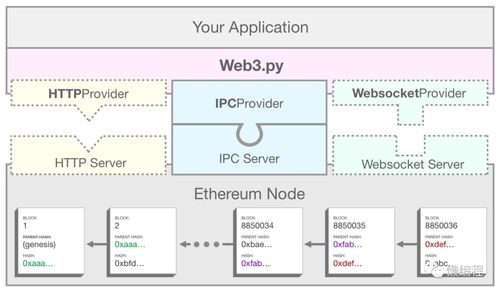
首先,你得知道,以太坊节点是整个以太坊网络的核心。它们负责存储区块链数据、验证交易、处理智能合约等。简单来说,节点就像是网络上的警察,保证着整个网络的正常运行。
二、选择合适的节点

想要和节点互动,第一步就是选择一个合适的节点。市面上有很多节点服务提供商,比如Infura、Alchemy、QuikNode等。这些服务商提供了丰富的API接口,方便开发者进行节点交互。
三、搭建开发环境

在开始之前,你需要搭建一个开发环境。这里以Node.js为例,你可以通过以下步骤进行:
1. 安装Node.js:访问Node.js官网,下载适合你操作系统的版本,并安装。
2. 安装npm:Node.js自带npm包管理器,无需额外安装。
3. 安装Web3.js:在命令行中输入以下命令,安装Web3.js库。
npm install web3
四、连接节点
连接节点是和节点交互的第一步。以下是一个简单的示例,展示如何使用Web3.js连接到Infura节点:
```javascript
const Web3 = require('web3');
// 设置Infura节点URL
const infuraUrl = 'https://mainnet.infura.io/v3/YOUR_INFURA_PROJECT_ID';
// 创建Web3实例
const web3 = new Web3(infuraUrl);
// 检查连接是否成功
web3.eth.net.getPeerCount().then((count) => {
console.log(`Connected to ${count} peers.`);
五、查询区块链数据
连接到节点后,你可以查询区块链上的各种数据。以下是一些常用的查询方法:
1. 查询区块信息
```javascript
web3.eth.getBlock('latest').then((block) => {
console.log(block);
2. 查询交易信息
```javascript
web3.eth.getTransaction('0x1234567890abcdef1234567890abcdef12345678').then((transaction) => {
console.log(transaction);
3. 查询账户余额
```javascript
web3.eth.getBalance('0x1234567890abcdef1234567890abcdef12345678').then((balance) => {
console.log(balance);
六、发送交易
除了查询数据,你还可以向区块链发送交易。以下是一个简单的示例,展示如何使用Web3.js发送以太币交易:
```javascript
const account = web3.eth.accounts.privateKeyToAccount('YOUR_PRIVATE_KEY');
// 设置接收地址和金额
const receiver = '0x1234567890abcdef1234567890abcdef12345678';
const amount = web3.utils.toWei('1', 'ether');
// 构建交易对象
const transaction = {
from: account.address,
to: receiver,
value: amount,
gas: 21000,
gasPrice: web3.utils.toWei('50', 'gwei')
// 签名交易
const signedTransaction = account.signTransaction(transaction);
// 发送交易
web3.eth.sendSignedTransaction(signedTransaction.rawTransaction).then((receipt) => {
console.log(receipt);
七、
通过以上步骤,你已经学会了如何和以太坊节点交互。现在,你可以尽情地在区块链的世界里探索,挖掘更多的价值。不过,需要注意的是,区块链技术仍在不断发展,相关法律法规也在不断完善。在学习和应用过程中,请务必遵守相关法律法规,确保自己的合法权益。
