你有没有想过,如何让你的Skype聊天链接变得更加个性化和易于分享呢?今天,就让我带你一起探索如何使用HTML来美化你的Skype聊天链接,让你的朋友们一眼就能认出,并且轻松加入你的视频通话!
一、Skype聊天链接的奥秘

你知道吗,Skype聊天链接其实就是一个特殊的URL,它能够直接将你的朋友带到你的Skype视频通话界面。不过,默认的链接看起来就像是一串乱码,既不美观也不容易记忆。那么,如何让它变得高大上呢?
二、HTML的神奇力量

HTML,全称是HyperText Markup Language,也就是超文本标记语言。它是构建网页的基础,通过一系列和属性,我们可以创造出丰富多彩的页面效果。现在,就让我们用HTML来美化你的Skype聊天链接吧!
三、制作HTML聊天链接的步骤

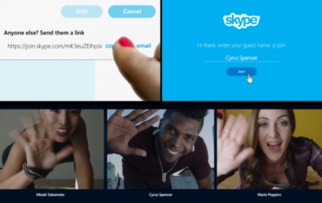
1. 获取你的Skype聊天首先,你需要打开Skype,找到你想要分享的聊天窗口,然后点击右上角的“分享”按钮,选择“链接”选项,复制生成的链接。
2. 创建HTML文件:打开你的文本编辑器(比如Notepad++、Sublime Text等),新建一个文件,并保存为.html格式。
3. 编写HTML代码:在HTML文件中,输入以下代码:
```html
加入我的Skype视频通话
点击以下链接,即可加入我们的聊天:
```
注意:将“你的Skype聊天链接”替换为你刚才复制的链接。
4. 美化页面:你可以根据自己的喜好,添加CSS样式来美化页面。比如,你可以修改标题的字体、颜色,或者添加背景图片等。
5. 保存并分享:保存你的HTML文件,然后通过邮件、社交媒体或者任何你喜欢的渠道分享给你的朋友们。
四、HTML聊天链接的实用技巧
1. 添加背景图片:在``中添加`style`属性,并设置背景图片:
```html
```
2. 自定义按钮样式:你可以通过修改``的样式来定制按钮的外观:
```html
```
3. 添加动画效果:使用CSS动画,让你的聊天链接更加生动有趣:
```html
@keyframes pulse {
0% { transform: scale(1); }
50% { transform: scale(1.1); }
100% { transform: scale(1); }
}
```
五、
通过使用HTML,你可以轻松地美化你的Skype聊天链接,让它变得更加个性化和易于分享。现在,就动手试试吧,让你的朋友们在加入视频通话时,感受到你的用心和热情!
