你有没有想过,如何让你的网站瞬间变得高大上,让访客在浏览的同时,还能享受到即时通讯的乐趣呢?没错,我要说的就是——Skype嵌入iframe!这可是个神奇的小技巧,能让你的网站瞬间焕发活力。接下来,就让我带你一步步探索这个神秘的世界吧!
一、Skype嵌入iframe的神奇之处

你知道吗,Skype嵌入iframe就像是在你的网站上开了一个小窗口,让访客可以直接与客服进行实时沟通。这样一来,不仅提高了用户体验,还能让你的网站更具吸引力。
1. 实时沟通,提升服务质量

想象当访客在浏览你的网站时,突然遇到了一些问题,他们可以直接通过Skype与你取得联系。这种即时的沟通方式,无疑能大大提升你的服务质量。
2. 节省成本,提高效率

传统的客服方式,如电话、邮件等,往往需要花费较长时间。而Skype嵌入iframe则能让你在第一时间内与访客取得联系,从而节省了大量时间和成本。
3. 增加互动,提高用户粘性
Skype嵌入iframe让访客在浏览网站的同时,能感受到你的热情服务。这种互动性,无疑能提高用户对你的好感度,从而增加用户粘性。
二、如何实现Skype嵌入iframe
那么,如何将Skype嵌入iframe呢?其实,这并不复杂。下面,我就来为你详细讲解一下操作步骤。
1. 获取Skype嵌入代码
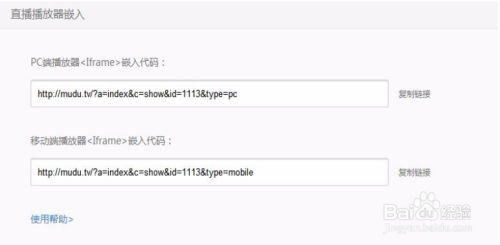
首先,你需要登录Skype开发者平台,创建一个新的应用。在应用详情页面,找到“嵌入代码”部分,复制其中的iframe代码。
2. 修改iframe代码
复制到的iframe代码可能包含一些参数,如宽度、高度、边框等。你可以根据自己的需求进行修改。例如,将宽度设置为100%,高度设置为500px。
3. 将iframe代码嵌入到网站中
找到你想要嵌入Skype的位置,将修改后的iframe代码粘贴进去。保存网站后,刷新页面,你就能看到Skype窗口了。
三、注意事项
在使用Skype嵌入iframe的过程中,需要注意以下几点:
1. 兼容性
确保你的网站支持iframe,否则Skype窗口可能无法正常显示。
2. 安全性
在嵌入iframe代码时,务必确保代码来源可靠,以免造成安全隐患。
3. 优化体验
合理设置iframe的尺寸和位置,让访客在使用过程中感受到舒适。
四、Skype嵌入iframe的实际应用
Skype嵌入iframe的应用场景非常广泛,以下是一些实际案例:
1. 电商平台
在电商平台上,Skype嵌入iframe可以方便顾客咨询产品信息,提高购买转化率。
2. 企业官网
企业官网可以通过Skype嵌入iframe,为访客提供在线客服服务,提升企业形象。
3. 教育机构
教育机构可以利用Skype嵌入iframe,为学生提供在线辅导,提高教学质量。
Skype嵌入iframe是一个简单而实用的技巧,能让你的网站焕发新的活力。赶快行动起来,让你的网站更具吸引力吧!
